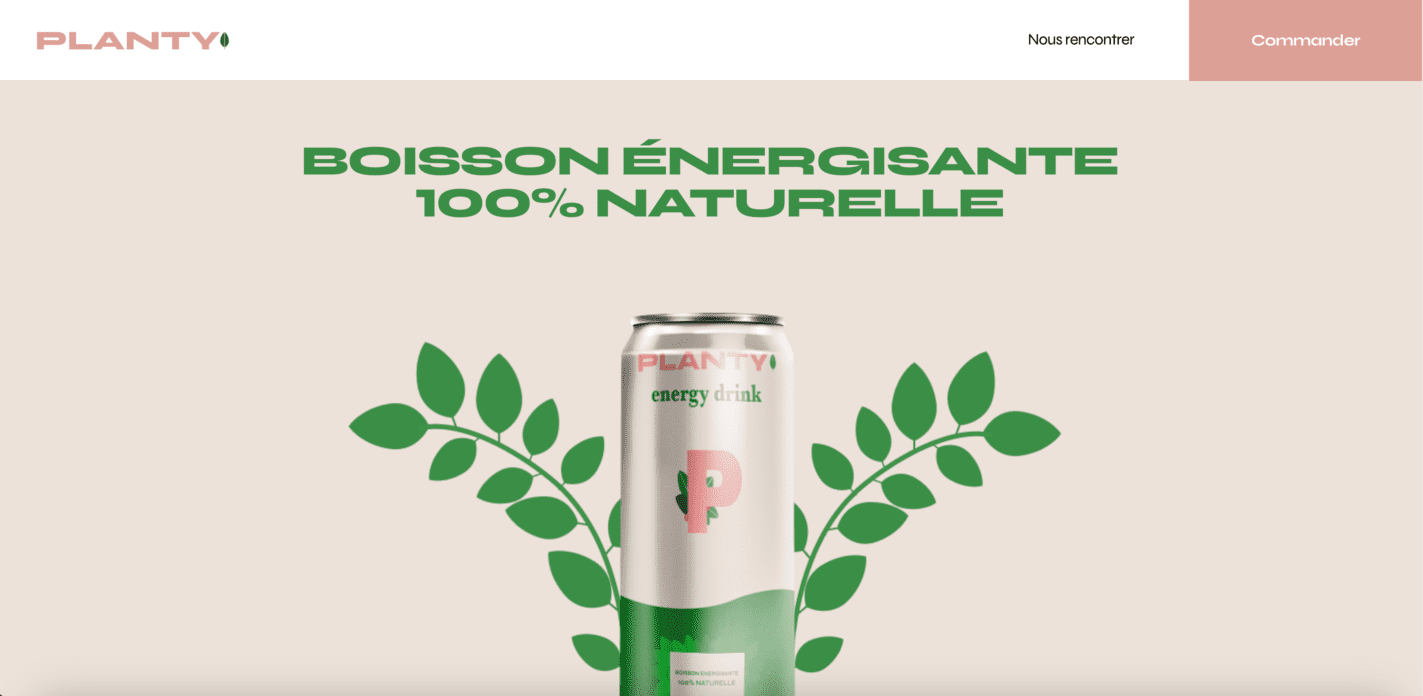
Contexte : En tant que responsable du développement au sein de notre agence web, j’ai eu le privilège de mener à bien la mission passionnante de personnaliser le thème WordPress pour Planty, une startup novatrice se spécialisant dans les boissons énergisantes à base de plantes. À ce stade, mon objectif principal était de créer un site vitrine captivant et fonctionnel, destiné à présenter l’activité de Planty et à recueillir des précommandes. Bien que l’ambition à long terme soit de migrer vers un site e-commerce complet, cette phase initiale visait à offrir une vitrine engageante.
Description : En étroite collaboration avec Clara, cheffe de projet dédiée chez Planty, et Idriss, un designer UI exceptionnel ayant conçu les maquettes visuelles du projet, j’ai concrétisé la personnalisation du thème WordPress pour Planty selon les étapes suivantes :
- Analyse Approfondie : J’ai commencé par scruter méticuleusement les spécifications fonctionnelles fournies. Cette étape cruciale m’a permis de comprendre en profondeur les besoins et les attentes de Planty, jetant ainsi les bases d’une planification minutieuse du processus de personnalisation.
- Environnement de Développement : J’ai établi un environnement de développement dédié à WordPress, que ce soit en local ou en ligne. Cette approche sécurisée m’a permis de travailler efficacement sans risquer de perturber le site en direct.
- Conversion des Maquettes : En utilisant les maquettes soigneusement créées par Idriss sur Figma, j’ai traduit le design en code HTML/CSS. J’ai veillé à refléter fidèlement les intentions visuelles, en portant une attention particulière aux nuances de couleur, aux typographies et aux éléments graphiques.
- Personnalisation du Thème : J’ai personnalisé le thème WordPress sélectionné pour répondre aux besoins spécifiques de Planty. En ajustant les fichiers PHP et CSS, j’ai intégré les éléments esthétiques fournis par Idriss, tels que le logo, les images, les icônes et les animations.
- Intégration du Contenu : Le contenu fourni par Planty a été intégré avec soin, englobant les textes, les images et les vidéos. J’ai structuré ce contenu de manière engageante et convaincante pour captiver les visiteurs.
- Implémentation des Fonctionnalités Clés : J’ai pris en charge l’intégration des fonctionnalités spécifiées, telles que la section de précommande et les formulaires de contact. L’objectif était de procurer aux utilisateurs une expérience fluide et interactive.
- Tests et Optimisation : J’ai minutieusement testé le site pour assurer sa compatibilité avec divers navigateurs, appareils et résolutions d’écran. J’ai optimisé les performances du site pour une expérience de chargement rapide et fluide.
- Transfert et Formation : À l’achèvement du développement, j’ai dispensé une formation à l’équipe Planty pour assurer une gestion aisée du contenu. Par la suite, les fichiers et les données ont été transférés sur le serveur de production, en préparation du lancement.
Cette collaboration fructueuse avec Clara et Idriss a abouti à la création d’un site web professionnel et esthétiquement plaisant pour Planty. Celui-ci répond à leurs exigences actuelles en matière de présentation et de précommande, tout en jetant les bases d’une évolution future vers un site e-commerce exhaustif lorsque le moment sera propice. Ce projet constitue un atout notable à inclure dans mon portfolio, démontrant ma capacité à mener à bien des projets web de haute qualité.