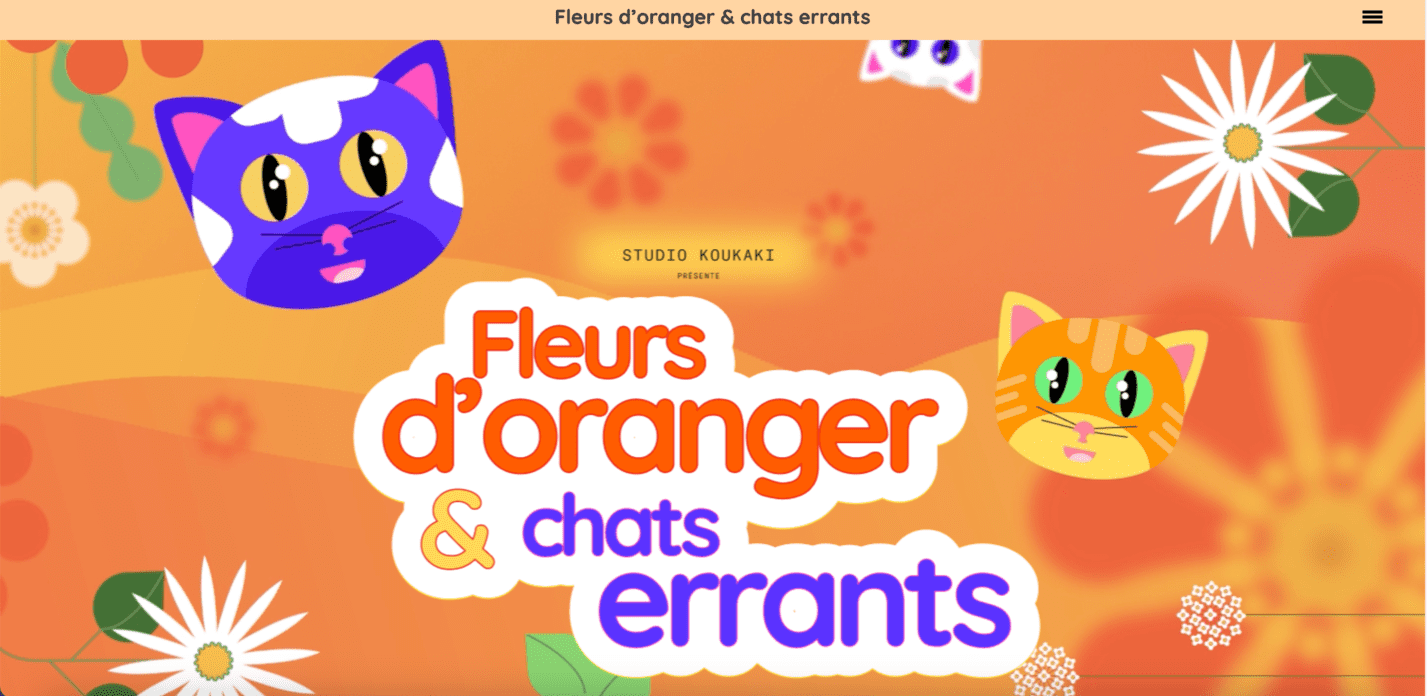
Contexte : En tant qu’intégrateur WordPress chez MyCustomiWP, une agence spécialisée dans le développement de thèmes personnalisés, j’ai eu le privilège de travailler sur une mission passionnante : dynamiser le site internet du studio d’animation Koukaki, récemment nominé aux Oscars du meilleur court-métrage d’animation. Mon objectif principal était d’intégrer des animations fluides et captivantes aux différentes sections de la page d’accueil, conformément aux demandes et à la maquette fournies par le studio Koukaki.
Description : J’ai entrepris la mission consistant à ajouter des animations aux différentes sections de la page d’accueil du site du studio d’animation Koukaki, en suivant attentivement les spécifications et les demandes spécifiques. Voici comment j’ai procédé pour accomplir cette tâche :
- Utilisation de Sass : J’ai utilisé Sass pour structurer efficacement le code CSS développé, ce qui a permis d’obtenir un code propre, bien organisé et cohérent avec le thème choisi pour le site.
- Animations CSS : Pour la rotation des fleurs, j’ai créé une animation CSS en utilisant des keyframes. Cette animation a ajouté un élément visuel dynamique à la page d’accueil tout en conservant des performances élevées.
- Animations JavaScript et jQuery : Pour les autres animations, j’ai utilisé JavaScript et, si nécessaire, jQuery, en respectant les bonnes pratiques de documentation de WordPress pour intégrer proprement les scripts. Ces animations ont apporté du mouvement et de l’interactivité aux éléments spécifiés dans la maquette.
- Intégration des Éléments Visuels : J’ai intégré les images modifiées et les vidéos fournies par le studio Koukaki dans le thème enfant du site WordPress. Cela a garanti une expérience visuelle harmonieuse et engageante pour les visiteurs.
- Animations Section par Section : J’ai suivi les demandes spécifiques du studio Koukaki pour chaque section de la page d’accueil. Cela a inclus des animations pour le titre, les sous-titres, les icônes et d’autres éléments visuels pertinents.
- Tests et Optimisation : Après l’intégration des animations, j’ai effectué des tests approfondis pour m’assurer que tout fonctionnait correctement sur différentes résolutions d’écran et navigateurs. J’ai également optimisé les performances pour garantir un chargement rapide et une expérience utilisateur fluide.
- Révision et Validation : J’ai collaboré étroitement avec l’équipe de Koukaki pour m’assurer que les animations répondaient à leurs attentes. Toute révision nécessaire a été effectuée pour garantir un résultat final satisfaisant.
L’objectif final était de donner vie à la page d’accueil du site du studio d’animation Koukaki en y intégrant des animations captivantes. En respectant les demandes spécifiques et en utilisant Sass, JavaScript et jQuery de manière appropriée, j’ai contribué à améliorer l’expérience en ligne du studio et à mettre en valeur son succès aux Oscars. Ce projet a été un ajout impressionnant à mon portfolio en démontrant mes compétences en intégration WordPress et en création d’animations interactives.